Web上でリアルタイム動画を表示する方法について
Web上でリアルタイム動画を表示する方法について調べていたところ、StreamlitというPythonのフレームワークを見つけました。データ分析やAI処理などのコードを簡単にWebアプリにすることができ、Web上での動画表示も可能だったので、とりあえずサンプルプログラムを動かしてみました。
Streamlit
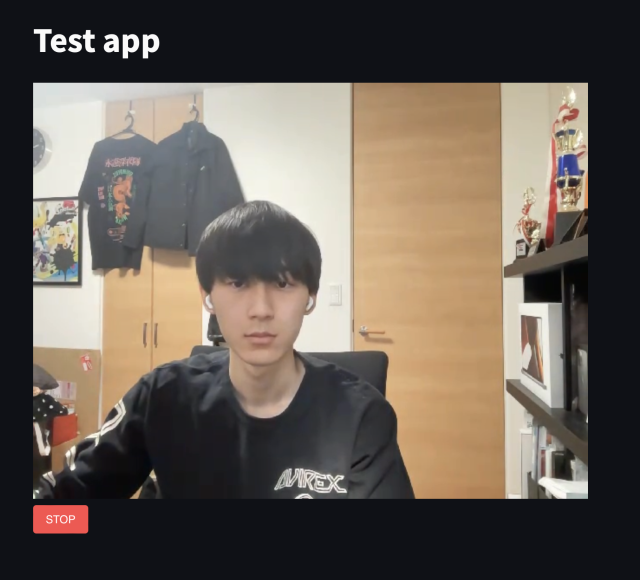
①動画表示
#test.py
import streamlit as st
from streamlit_webrtc import webrtc_streamer
st.title("Test app")
webrtc_streamer(key="test")
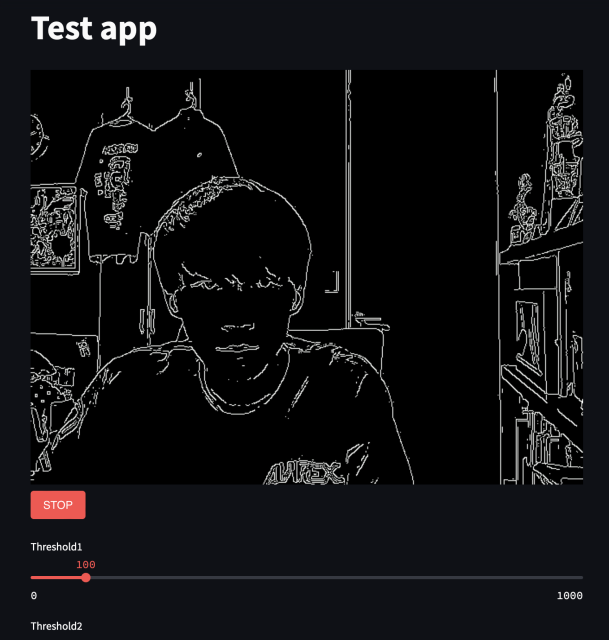
②フィルタを加えて動画表示
#test2.py
import streamlit as st
from streamlit_webrtc import webrtc_streamer
import av
import cv2
st.title("Test app")
class VideoProcessor:
def __init__(self) -> None:
self.threshold1 = 100
self.threshold2 = 200
def recv(self, frame):
img = frame.to_ndarray(format="bgr24")
img = cv2.cvtColor(cv2.Canny(img, self.threshold1, self.threshold2), cv2.COLOR_GRAY2BGR)
return av.VideoFrame.from_ndarray(img, format="bgr24")
ctx = webrtc_streamer(key="example", video_processor_factory=VideoProcessor)
if ctx.video_processor:
ctx.video_processor.threshold1 = st.slider("Threshold1", min_value=0, max_value=1000, step=1, value=100)
ctx.video_processor.threshold2 = st.slider("Threshold2", min_value=0, max_value=1000, step=1, value=200)
〜まとめ〜
普通の動画だけでなく画像処理をしながらの動画の表示もできた。
次回までにやること
MediaPipeのインストールと先輩のコードのダウンロードと動作確認。