Streamlitの重さ解消について
先週からの課題であるStreamlitの重さについてですが、描画の表示をなくしたり、MediaPipeを使わずただリアルタイムの動画を表示するようにしても、画像の荒さや遅延は解消できませんでした。javascriptで動画を表示したときは画質が良く、遅延がほとんどなかったため、javascriptで手指の描画の表示をしようと思いました。
javascriptについて
https://paiza.hatenablog.com/entry/2022/01/21/150000
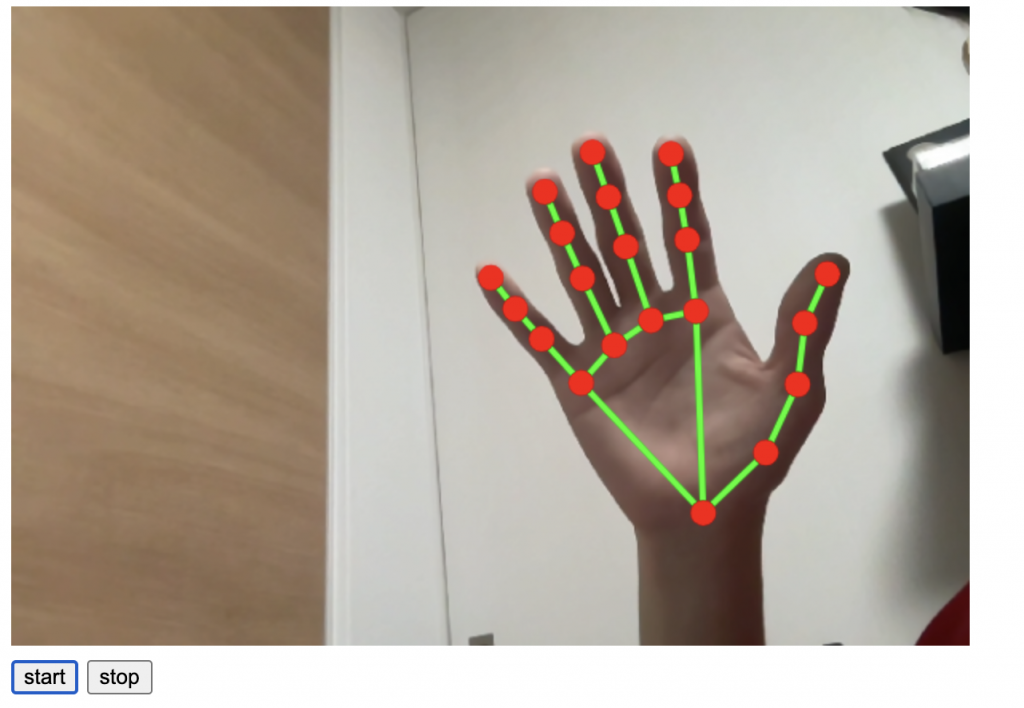
このサイトに載っているサンプルプログラムをとりあえず動かしてみました。動作としての感触は、やはりStreamlitを使った時よりも画質が良く、遅延もなかったのでよかったです。次週からは、このサンプルプログラムのリーディングと、今まで使っていたpythonのプログラムをjavascriptに移行する方法を考えていきたいと思います。