streamlitについて
https://masa-engineer-blog.com/python-how-to-use-streamlit/
上記のサイトを参考にして、streamlitでできることを読んだり、コードを書いたりして知識を深めました。
そこでわかったのが、streamlitを利用すると下の画像のように右上や左下に不要なボタンや文字が表示されてしまうというのと、レイアウトに若干の不自由さがあるという点です。
使用上差し支えがなければこのままでもいいかもしれないが、使いやすいUIを用いたWebアプリ開発が目的なので、一度htmlとjavascriptを使った手法も考えてみようと思いました。

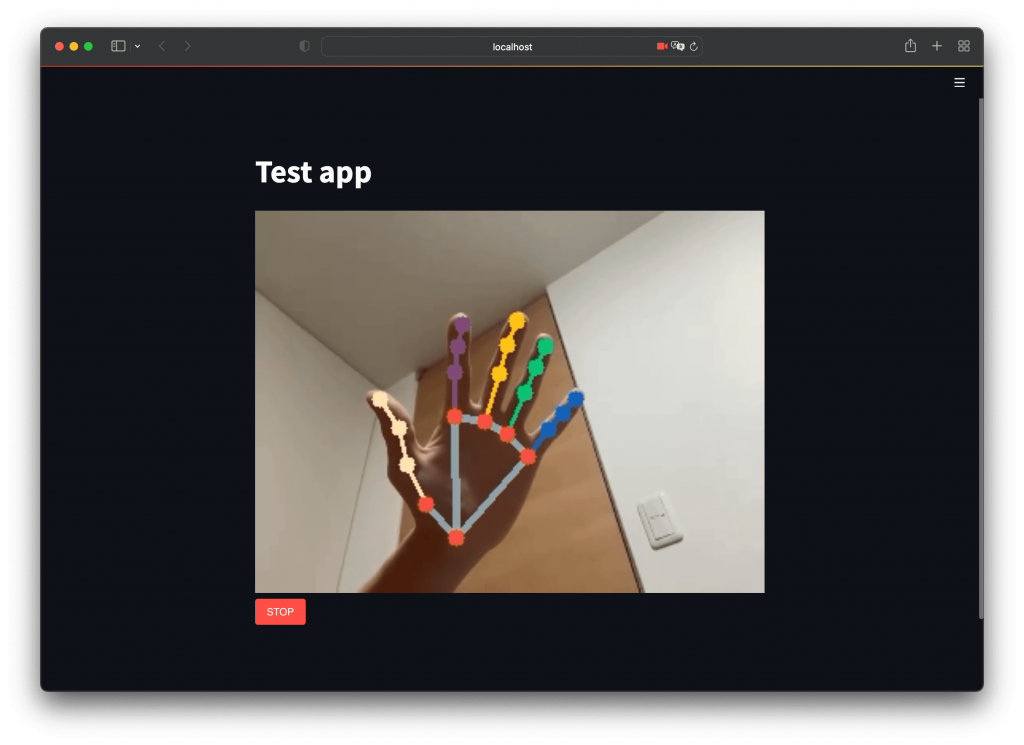
Web上での手指検出及び描画プログラムの適応について
既存の指文字判定プログラムは実行時に起動されるウィンドウで画面表示を行っていたので、それをWeb上で表示するために、streamlitを使って、とりあえず手指検出と描画を行えるようにしました。しかし、描画の丸の大きさがすごく大きいのと、画質が荒く、重いのが気になりました。